|
|
@@ -16,7 +16,7 @@ AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“S
|
|
|
|
|
|
##### 3.1. 接入说明
|
|
|
|
|
|
-商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。[AllPay 网关对接文档](https://git.allpayx.com/OpenAPI/common/src/master/AllPay%20%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98%E6%8E%A5%E5%85%A5%E8%A7%84%E8%8C%83%E6%96%87%E6%A1%A3.md)地址
|
|
|
+商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。[AllPay 网关对接文档](https://git.allpayx.com/OpenAPI/common/src/master/AllPay%20%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98%E6%8E%A5%E5%85%A5%E8%A7%84%E8%8C%83%E6%96%87%E6%A1%A3.md)
|
|
|
|
|
|
启动支付控件的接口,接口定义如下:
|
|
|
|
|
|
@@ -29,20 +29,19 @@ AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“S
|
|
|
|
|
|
|
|
|
参数说明
|
|
|
-tn: 是从服务器端获取的流水号; mode:测试环境:NO; 生产环境:YES。
|
|
|
+tn: 交易流水号,作为调起 sdk 支付的参数,商户从 AllPay 后台获取。
|
|
|
|
|
|
-Scheme: 可以为任意值推荐填写成"com.xxx.xxx" 等形式, 有特殊配置的渠道会在渠道专属配置里面说明
|
|
|
+mode:测试环境为NO,生产环境为YES。
|
|
|
+
|
|
|
+Scheme: 可以为任意值,推荐填写成"com.xxx.xxx"形式, 有特殊配置的渠道会在渠道专属配置里面说明
|
|
|
|
|
|
ViewController: 调用 SDK 时的 ViewController;
|
|
|
|
|
|
onResult: 接收同步结果通知
|
|
|
```
|
|
|
|
|
|
-
|
|
|
-
|
|
|
##### 3.2. 添加 SDK 包
|
|
|
|
|
|
-
|
|
|
1. 将 allpaysdk 下的 AllPaySDK.h,libAllPaySDK.a文件add到项目中
|
|
|
2. 在 APPDelegate.m 类中导入头文件: #import "allpaysdk/AllPaySDK.h" 并添加如下方法
|
|
|
|
|
|
@@ -66,7 +65,7 @@ onResult: 接收同步结果通知
|
|
|
}
|
|
|
```
|
|
|
|
|
|
-3. 根据要使用的渠道的专属配置(见第5节),对项目进行配置
|
|
|
+3. 根据要使用的渠道的专属配置(见第4节),对项目进行配置。
|
|
|
|
|
|
##### 3.3 同步结果通知
|
|
|
|
|
|
@@ -79,7 +78,7 @@ onResult: 接收同步结果通知
|
|
|
|
|
|
```
|
|
|
|
|
|
-resultDic,转为 json 字符串,格式如下:
|
|
|
+resultDic,转为 json 字符串,格式如下:
|
|
|
|
|
|
{
|
|
|
"state": "cancel",
|
|
|
@@ -97,17 +96,13 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
| orderNum | 订单号 |
|
|
|
| errorDetail | 错误详情 |
|
|
|
|
|
|
-
|
|
|
-
|
|
|
#### 4.渠道专属配置
|
|
|
|
|
|
##### 4.1 WX渠道
|
|
|
|
|
|
-- 渠道专属配置:
|
|
|
-
|
|
|
1. 将allpaysdk/EBModule文件夹下的文件add到项目中
|
|
|
2. 项目设置APPID
|
|
|
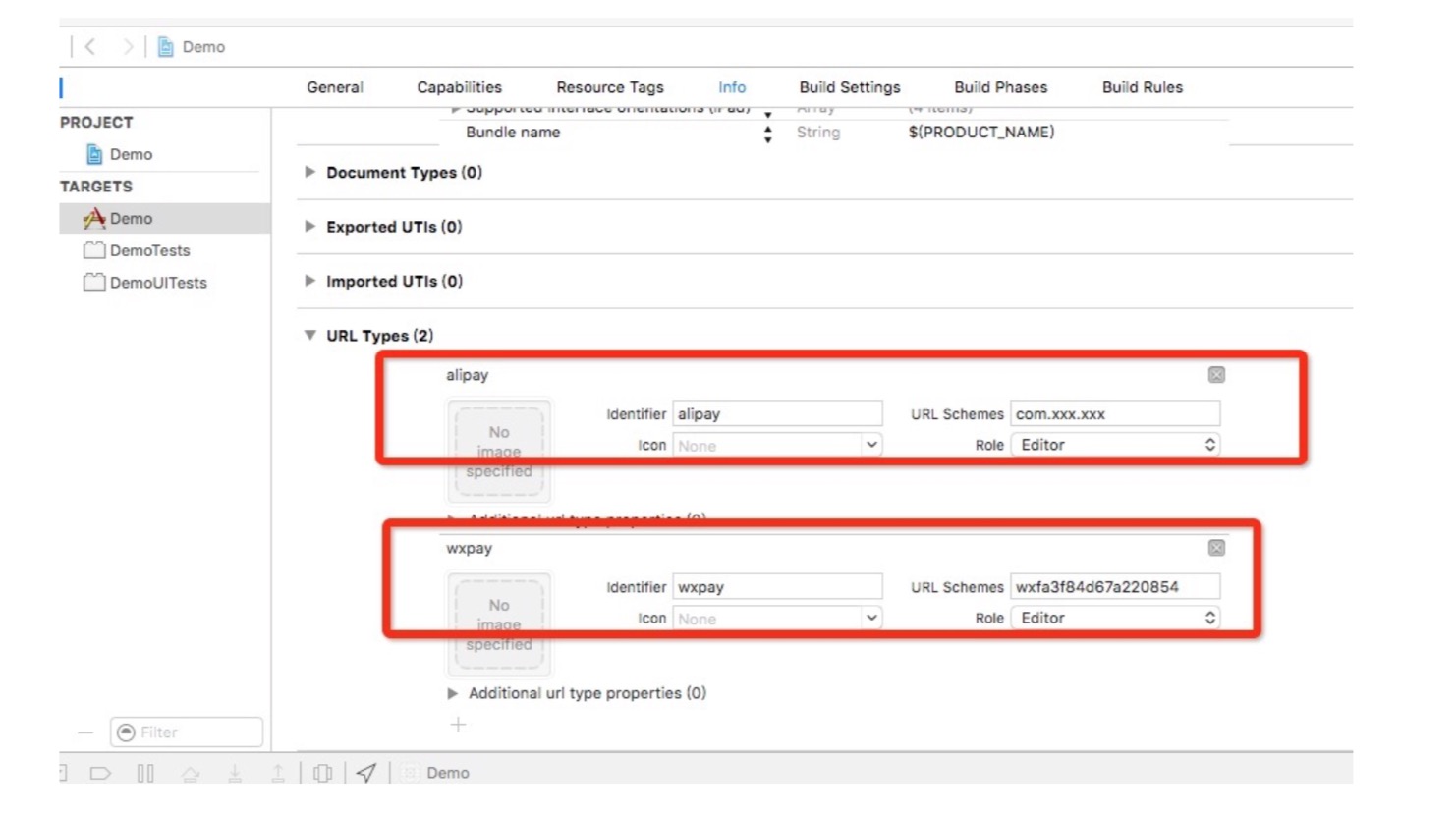
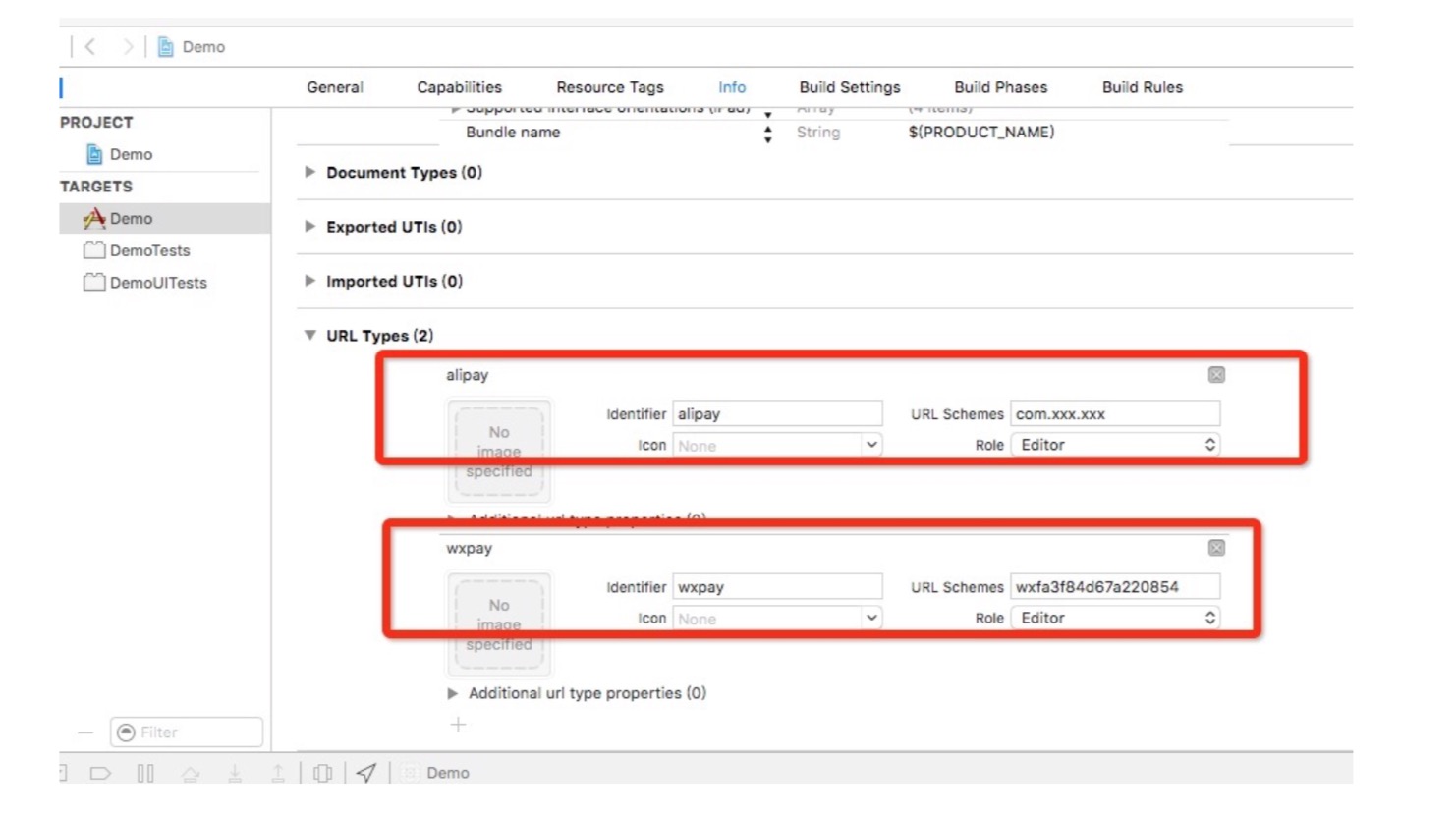
- 商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID 如图标红位置所示
|
|
|
+ 商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID,如图标红位置所示
|
|
|
|
|
|

|
|
|
|
|
|
@@ -137,14 +132,8 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
|
|
|
```
|
|
|
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
##### 4.2 APMP渠道
|
|
|
|
|
|
-- 渠道专属配置:
|
|
|
-
|
|
|
1. 将allpaysdk/AliModule文件夹下的文件add到项目中
|
|
|
|
|
|
2. 在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖:
|
|
|
@@ -162,7 +151,7 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
|
|
|
```
|
|
|
|
|
|
-3. 点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入alipay, , 如图标红位置所示
|
|
|
+3. 点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入alipay,如图标红位置所示
|
|
|
|
|
|

|
|
|
|
|
|
@@ -180,14 +169,14 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
libz.tbd
|
|
|
```
|
|
|
|
|
|
-3. 在工程info.plist设置中添加一个URL Types回调协议,用于在支付完成后返回商户客户端。请注意URL Schemes需要是唯一的,。 设置的Scheme的值要和支付接口中参数scheme的值相同。
|
|
|
+3. 在工程info.plist设置中添加一个URL Types回调协议,用于在支付完成后返回商户客户端。请注意URL Schemes需要是唯一的。设置的Scheme的值要和支付接口中参数scheme的值相同。
|
|
|
|
|
|
-4. 需要在工程对应的plist文件中,添加LSApplicationQueriesSchemes Array并加入uppaysdk、uppaywallet、uppayx1、uppayx2、uppayx3五个item
|
|
|
+4. 需要在工程对应的plist文件中,添加LSApplicationQueriesSchemes。Array并加入uppaysdk、uppaywallet、uppayx1、uppayx2、uppayx3五个item
|
|
|
|
|
|
```xml
|
|
|
<key>LSApplicationQueriesSchemes</key>
|
|
|
<array>
|
|
|
- <string>uppaysdk</string>
|
|
|
+ <string>uppaysdk</string>
|
|
|
<string>uppaywallet</string>
|
|
|
<string>uppayx1</string>
|
|
|
<string>uppayx2</string>
|
|
|
@@ -197,7 +186,7 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
|
|
|
5. http请求设置(ats)
|
|
|
|
|
|
- 在测试环境测试时,需要在工程对应的plist文件中添加NSAppTransportSecurity Dictionary 并同时设置里面NSAllowsArbitraryLoads 属性值为 YES,发生产环境可删除此设置。向Apple发布正式版本时请删除此设置。
|
|
|
+ 在测试环境测试时,需要在工程对应的plist文件中添加NSAppTransportSecurity Dictionary 并同时设置NSAllowsArbitraryLoads属性值为 YES。向Apple发布正式版本时请删除此设置。
|
|
|
|
|
|
##### 4.4 Apple Pay渠道
|
|
|
|
|
|
@@ -217,11 +206,8 @@ resultDic,转为 json 字符串,格式如下:
|
|
|
// app 展示 apple pay 支付图标
|
|
|
}
|
|
|
|
|
|
-
|
|
|
```
|
|
|
|
|
|
-
|
|
|
-
|
|
|
#### 5.SDK下载
|
|
|
|
|
|
[iOS SDK下载地址](https://git.allpayx.com/OpenAPI/common/raw/master/v5/ios/ios_sdk.zip)
|