|
|
@@ -1,227 +1,241 @@
|
|
|
-# iOS端控件支付产品接口规范文档V5.0.0
|
|
|
-
|
|
|
-[上海偶可贝网络科技有限公司](https://www.allpayx.com)
|
|
|
-
|
|
|
-* 版本信息:中文 V5.0.0
|
|
|
-* 更新时间:2019年4月
|
|
|
-
|
|
|
-## 1.概述
|
|
|
-
|
|
|
-AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“SDK”),以帮助客户实现快速、安全、集中式的接入支付渠道。
|
|
|
-
|
|
|
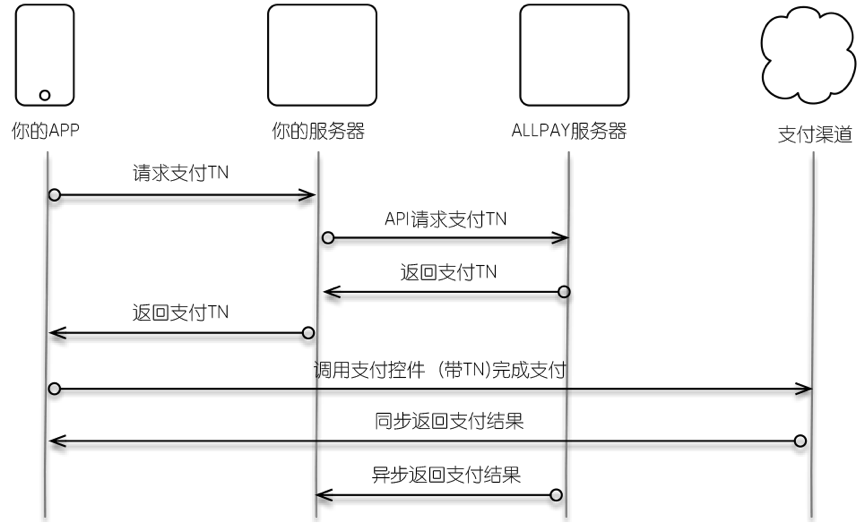
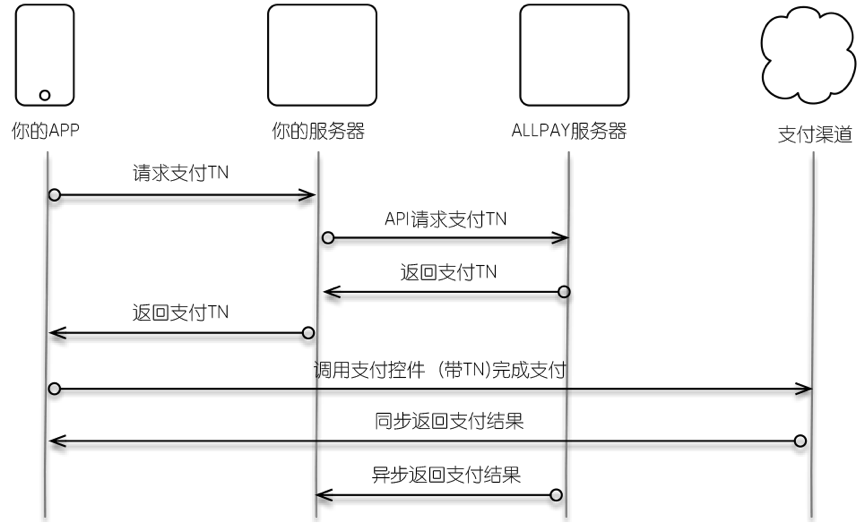
-## 2.交易流程
|
|
|
- 
|
|
|
-
|
|
|
-## 3.iOS 客户端接入步骤
|
|
|
-
|
|
|
-### 3.1 接入说明
|
|
|
-
|
|
|
-商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。具体请参考[AllPay网关对接文档](../../AllPay_Integration_Specification_CH.md)
|
|
|
-
|
|
|
-启动支付控件的接口,接口定义如下:
|
|
|
-
|
|
|
-```c
|
|
|
-[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
|
|
|
-
|
|
|
-//此处处理同步支付结果
|
|
|
-
|
|
|
-}];
|
|
|
-
|
|
|
-
|
|
|
-参数说明
|
|
|
-tn: 交易流水号,作为调起 sdk 支付的参数,商户从 AllPay 后台获取。
|
|
|
-
|
|
|
-mode:测试环境为NO,生产环境为YES。
|
|
|
-
|
|
|
-scheme: 可以为任意值,推荐填写成"com.xxx.xxx"形式,有特殊配置的渠道会在渠道专属配置里面说明
|
|
|
-
|
|
|
-ViewController: 调用 SDK 时的 ViewController
|
|
|
-
|
|
|
-onResult: 接收同步结果通知
|
|
|
-```
|
|
|
-
|
|
|
-### 3.2 添加 SDK 包
|
|
|
-
|
|
|
-1.将 allpaysdk 下的 AllPaySDK.h,libAllPaySDK.a文件添加到项目中
|
|
|
-
|
|
|
-2.在 APPDelegate.m 类中导入头文件: #import "allpaysdk/AllPaySDK.h",并添加如下方法
|
|
|
-
|
|
|
-```c
|
|
|
--(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
|
|
|
-
|
|
|
-[AllPaySDK openURL:url]; return YES;
|
|
|
-
|
|
|
-}
|
|
|
-
|
|
|
--(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
|
|
|
-
|
|
|
-[AllPaySDK openURL:url]; return YES;
|
|
|
-
|
|
|
-}
|
|
|
-
|
|
|
--(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
|
|
|
-
|
|
|
-[AllPaySDK openURL:url]; return YES;
|
|
|
-
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-3.根据要使用的渠道的专属配置(见第4节),对项目进行配置。
|
|
|
-
|
|
|
-### 3.3 同步结果通知
|
|
|
-
|
|
|
-```c
|
|
|
-[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
|
|
|
-
|
|
|
- //此处处理同步支付结果
|
|
|
-
|
|
|
- }];
|
|
|
-```
|
|
|
-
|
|
|
-resultDic,转为 json 字符串,格式如下:
|
|
|
-
|
|
|
-{
|
|
|
- "state": "cancel",
|
|
|
- "paymentSchema": "UP",
|
|
|
- "orderNum": "604337497032",
|
|
|
- "errorDetail": "user cancel operation"
|
|
|
-}
|
|
|
-
|
|
|
-报文说明
|
|
|
-
|
|
|
-| 参数 | 说明 |
|
|
|
-| ------------- | ---------------------------------------------------------- |
|
|
|
-| state | "success"代表成功,"cancel"代表用户取消操作,"fail"代表失败 |
|
|
|
-| paymentSchema | 支付渠道,详见[渠道列表](../../paymentSchema.md) |
|
|
|
-| orderNum | 订单号 |
|
|
|
-| errorDetail | 错误详情 |
|
|
|
-
|
|
|
-## 4.渠道专属配置
|
|
|
-
|
|
|
-### 4.1 WX渠道
|
|
|
-
|
|
|
-1.将allpaysdk/WXModule文件夹下的文件添加到项目中
|
|
|
-
|
|
|
-2.项目设置APPID
|
|
|
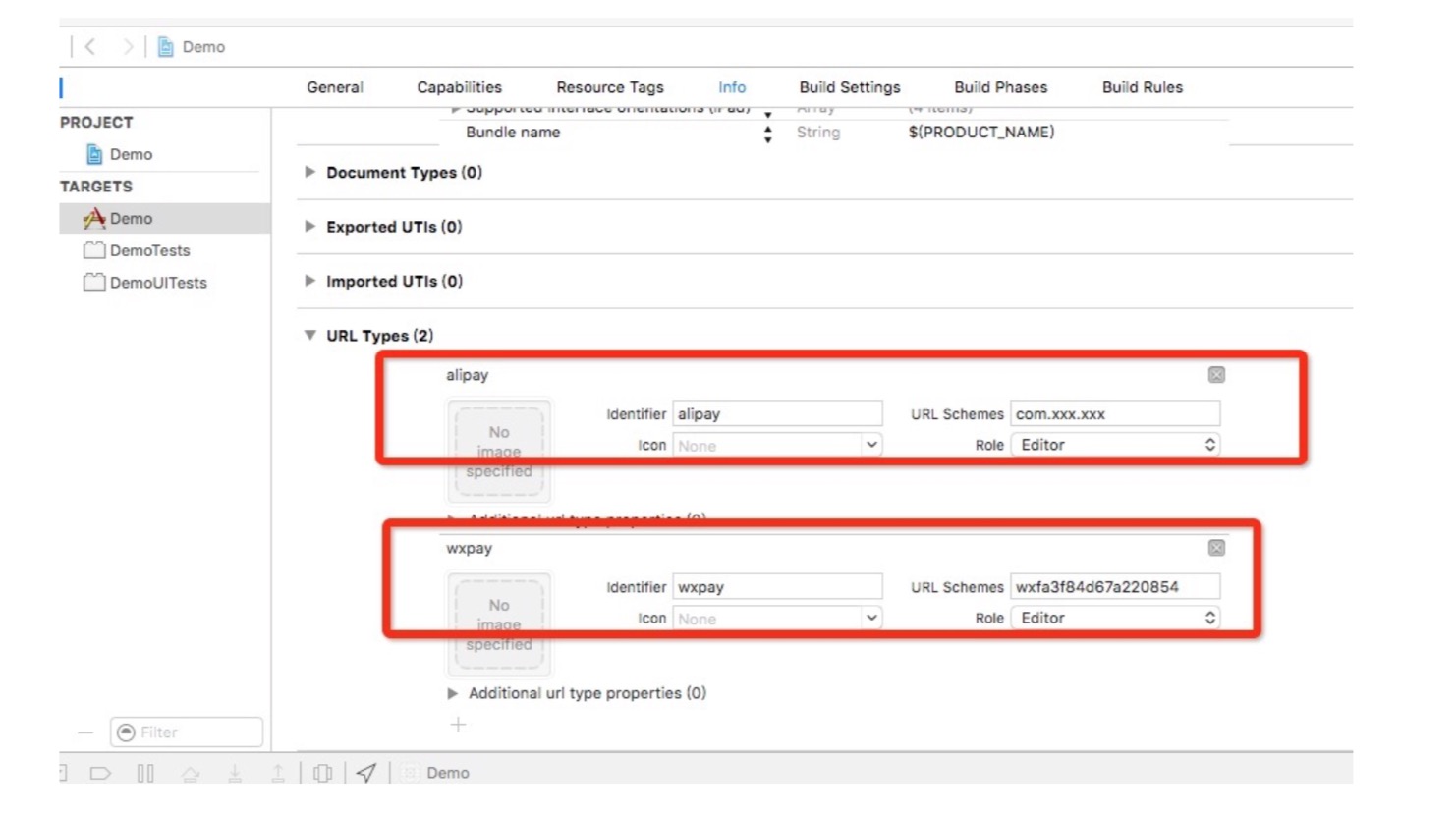
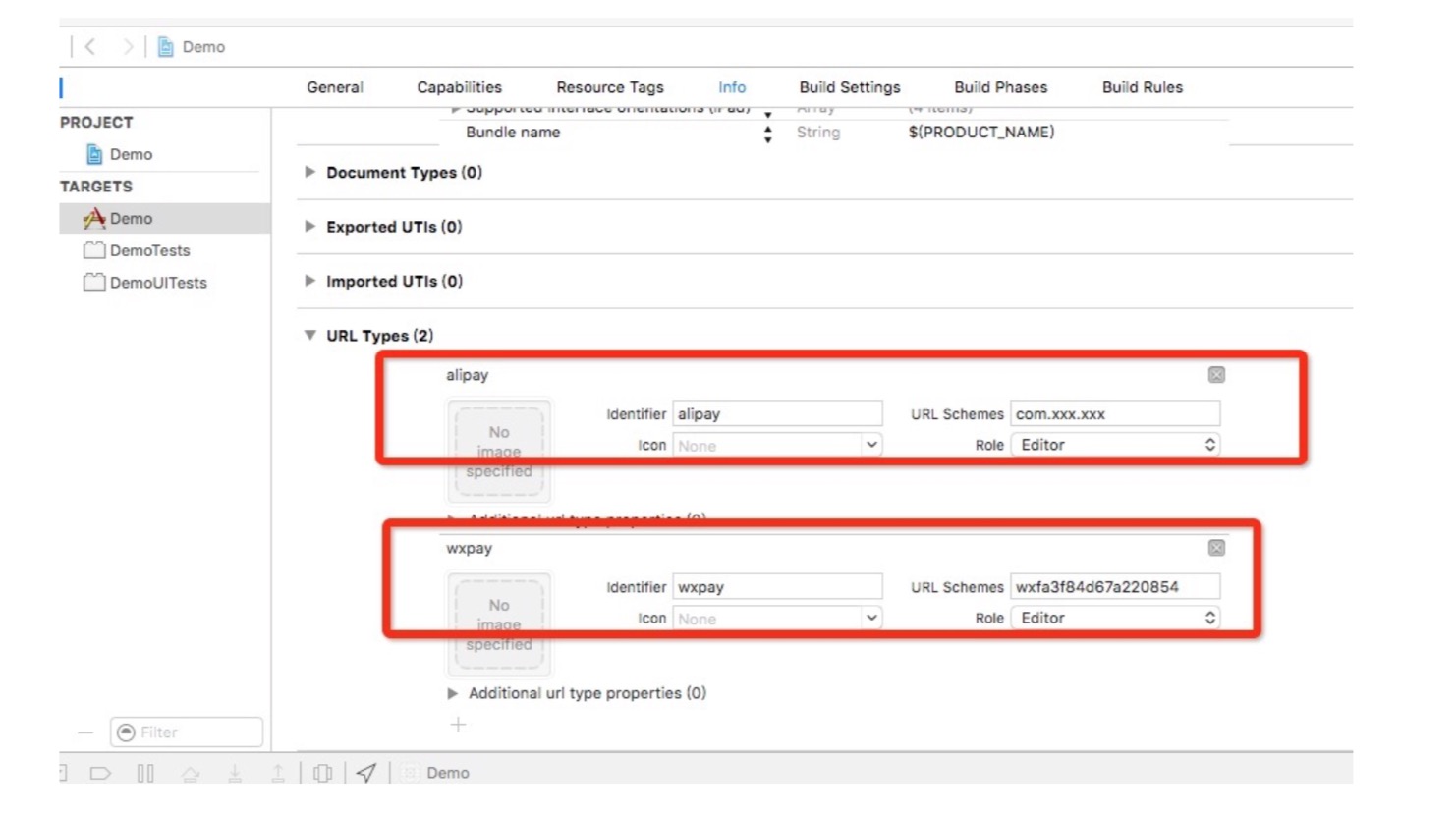
- 商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID,如图标红位置所示
|
|
|
-
|
|
|
- 
|
|
|
-
|
|
|
-3.导入下面框架和链接库
|
|
|
-
|
|
|
- ```objective-c
|
|
|
- Security.framework
|
|
|
- CoreTelephony.framework
|
|
|
- SystemConfiguration.framework
|
|
|
- libc++.tbd
|
|
|
- libz.tbd
|
|
|
- libsqlite3.tbd
|
|
|
- ```
|
|
|
-
|
|
|
-4.在“Info.plist”中将要使用的 URL Schemes 列为白名单
|
|
|
-
|
|
|
- ```xml
|
|
|
- <key>LSApplicationQueriesSchemes</key>
|
|
|
- <array>
|
|
|
- <string>weixin</string>
|
|
|
- <string>weixinULAPI</string>
|
|
|
- </array>
|
|
|
- <key>NSAppTransportSecurity</key>
|
|
|
- <dict>
|
|
|
- <key>NSAllowsArbitraryLoads</key>
|
|
|
- <true/>
|
|
|
- </dict>
|
|
|
- ```
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-5.在 APPDelegate.m 类中导入头文件: #import "WXApi.h",并添加如下方法
|
|
|
-
|
|
|
-```c
|
|
|
-- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
|
|
|
- //向微信注册 appid 和 universalLink
|
|
|
- [WXApi registerApp:@"wx0d48a98252a2fe7a" universalLink:@"https://testapi.allpayx.com/"];
|
|
|
- return YES;
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-### 4.2 AP渠道
|
|
|
-
|
|
|
-1.将allpaysdk/AliModule文件夹下的文件添加到项目中
|
|
|
-
|
|
|
-2.在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖:
|
|
|
-
|
|
|
- ```objective-c
|
|
|
- libc++.tbd
|
|
|
- libz.tbd
|
|
|
- SystemConfiguration.framework
|
|
|
- CoreTelephony.framework
|
|
|
- QuartzCore.framework
|
|
|
- CoreText.framework
|
|
|
- CoreGraphics.framework
|
|
|
- CFNetwork.framework
|
|
|
- CoreMotion. .framework
|
|
|
- ```
|
|
|
-
|
|
|
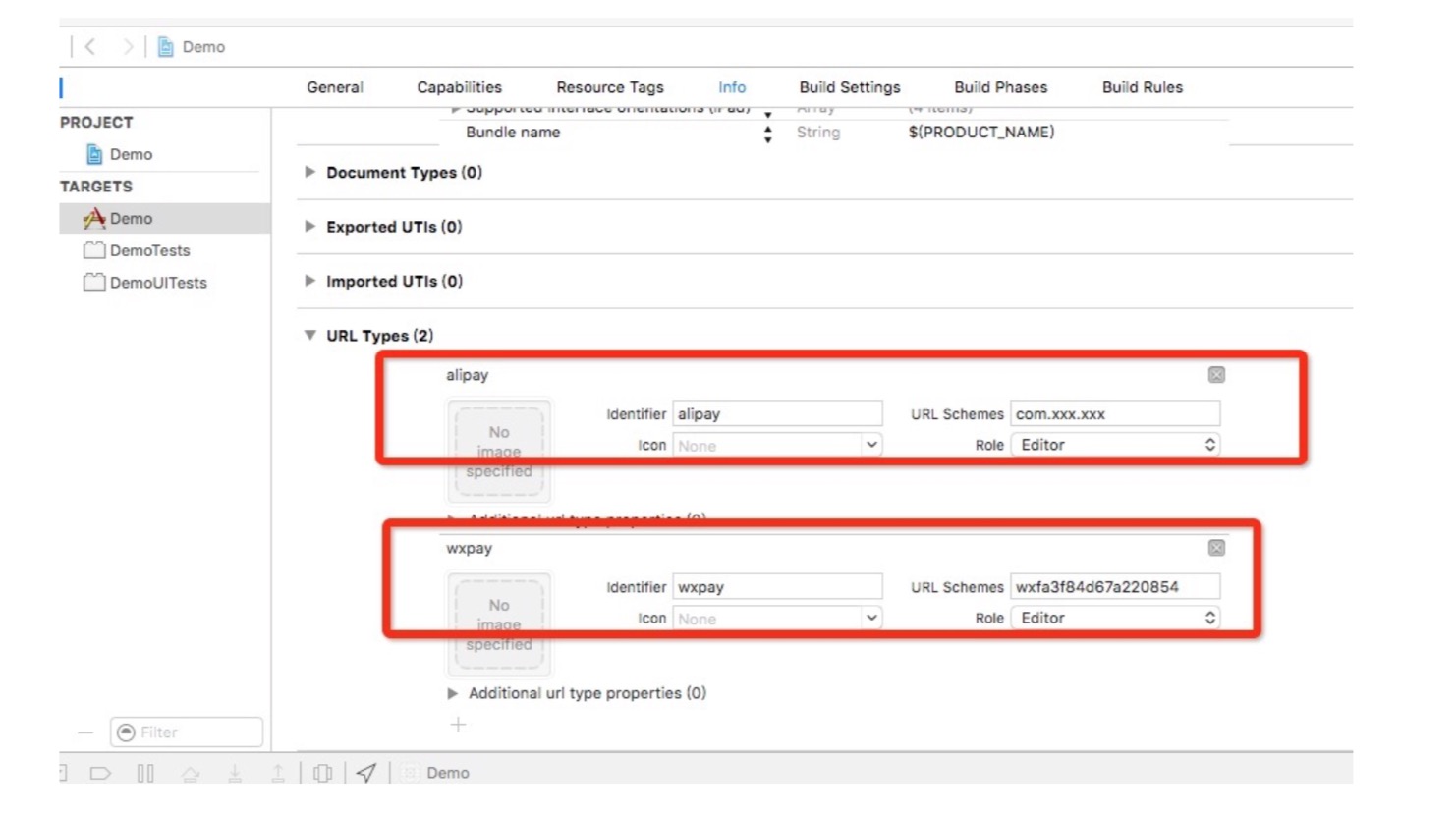
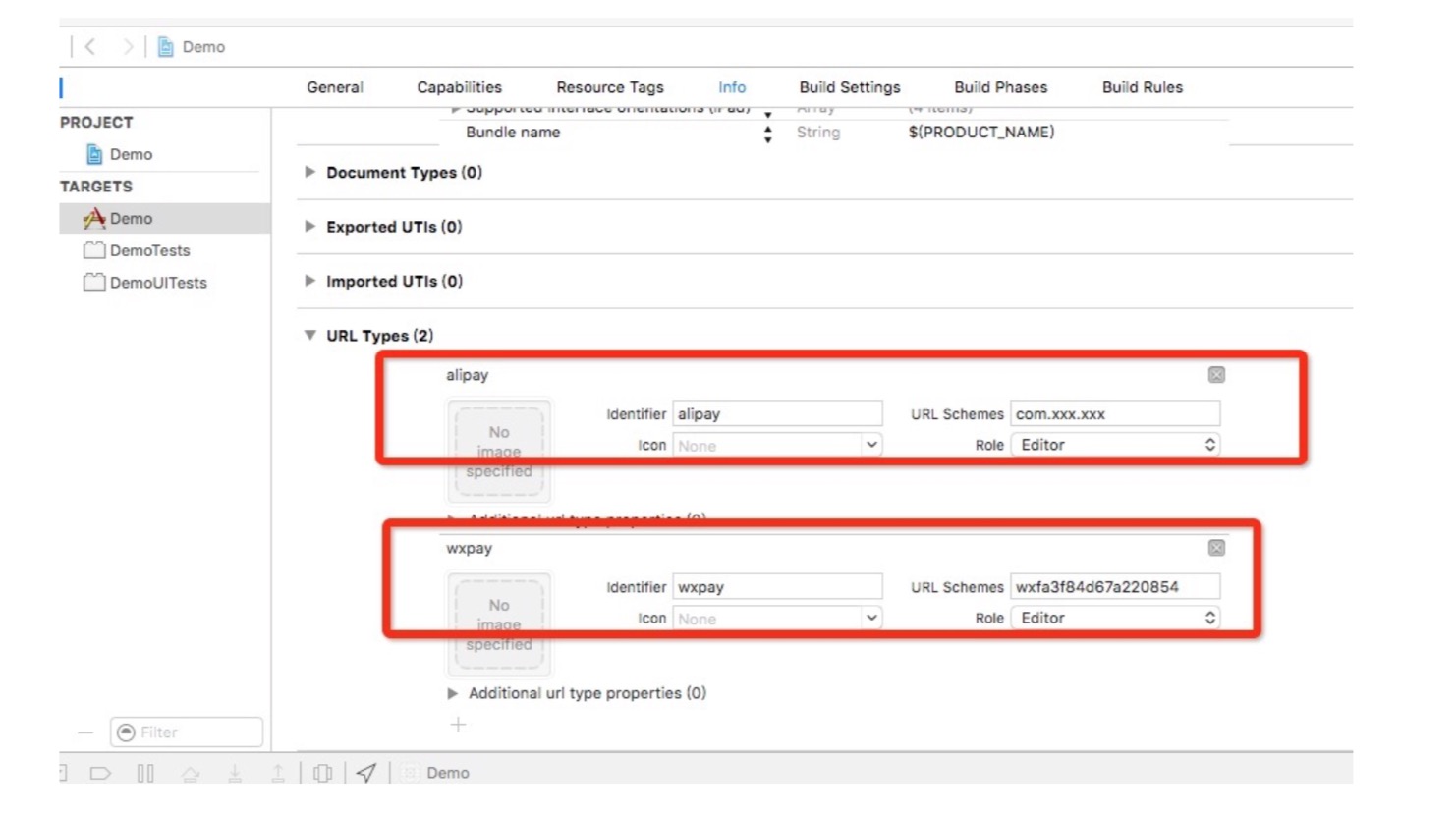
-3.点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入alipay,如图标红位置所示:
|
|
|
-
|
|
|
- 
|
|
|
-
|
|
|
-### 4.3 UP渠道
|
|
|
-
|
|
|
-1.将allpaysdk/UPModule文件夹下的文件添加到项目中
|
|
|
-
|
|
|
-2.导入下面框架和链接库
|
|
|
-
|
|
|
- ```objective-c
|
|
|
- CFNetwork.framework
|
|
|
- SystemConfiguration.framework
|
|
|
- libz.tbd
|
|
|
- ```
|
|
|
-
|
|
|
-3.在工程info.plist设置中添加一个URL Types回调协议,用于在支付完成后返回商户客户端。请注意URL Schemes需要是唯一的。设置的Scheme的值要和支付接口中参数scheme的值相同。
|
|
|
-
|
|
|
-4.需要在工程对应的plist文件中,添加LSApplicationQueriesSchemes。Array并加入uppaysdk、uppaywallet、uppayx1、uppayx2、uppayx3五个item
|
|
|
-
|
|
|
- ```xml
|
|
|
- <key>LSApplicationQueriesSchemes</key>
|
|
|
- <array>
|
|
|
- <string>uppaysdk</string>
|
|
|
- <string>uppaywallet</string>
|
|
|
- <string>uppayx1</string>
|
|
|
- <string>uppayx2</string>
|
|
|
- <string>uppayx3</string>
|
|
|
- </array>
|
|
|
- ```
|
|
|
-
|
|
|
-5.http请求设置(ats)
|
|
|
-
|
|
|
- 在测试环境时,需要在工程对应的plist文件中添加NSAppTransportSecurity Dictionary,并同时设置NSAllowsArbitraryLoads属性值为 YES。向App Store发布正式版本时请删除此设置。
|
|
|
-
|
|
|
-### 4.4 Apple Pay渠道
|
|
|
-
|
|
|
-1.将allpaysdk/AppleModule文件夹下的文件添加到项目中
|
|
|
-
|
|
|
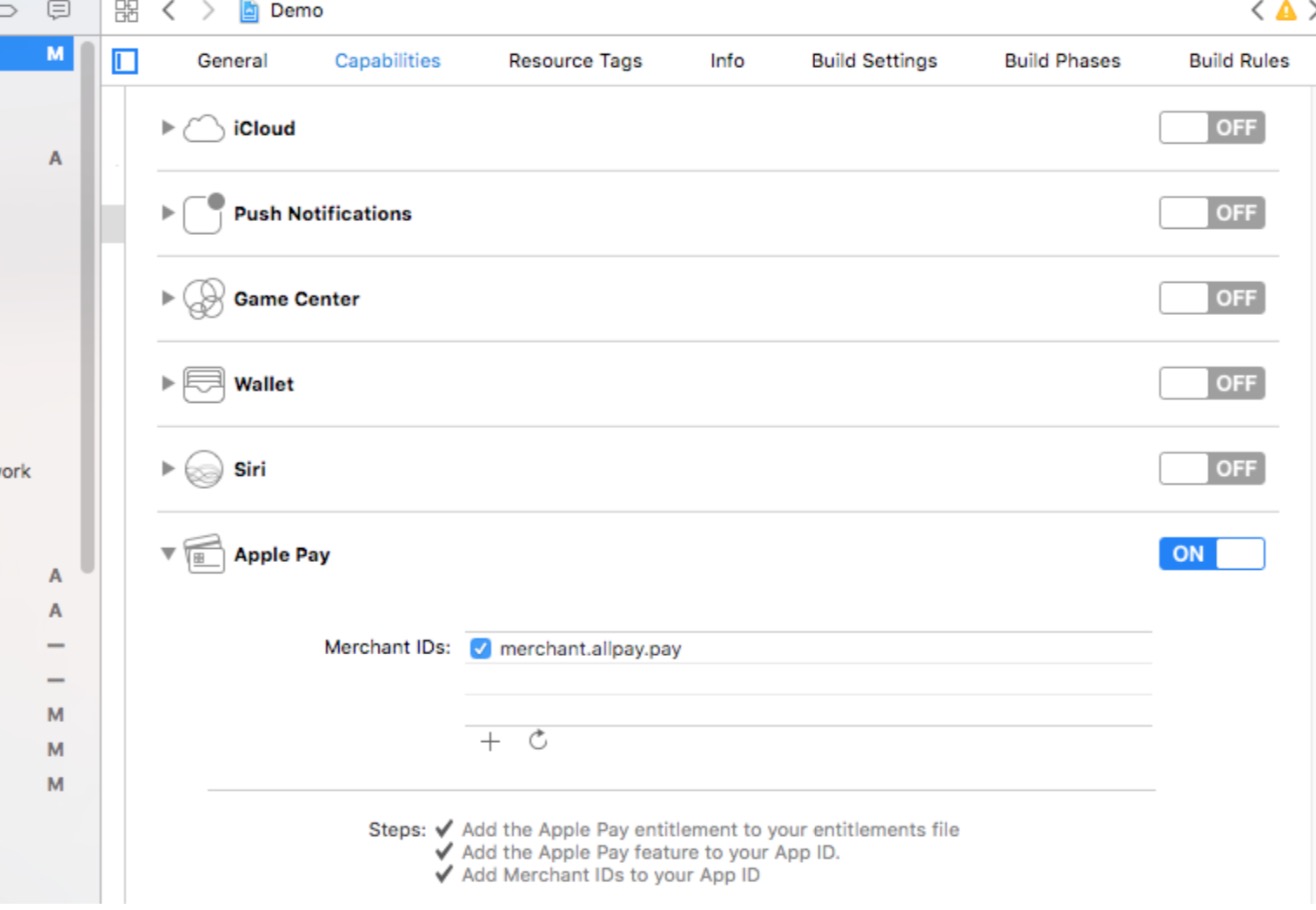
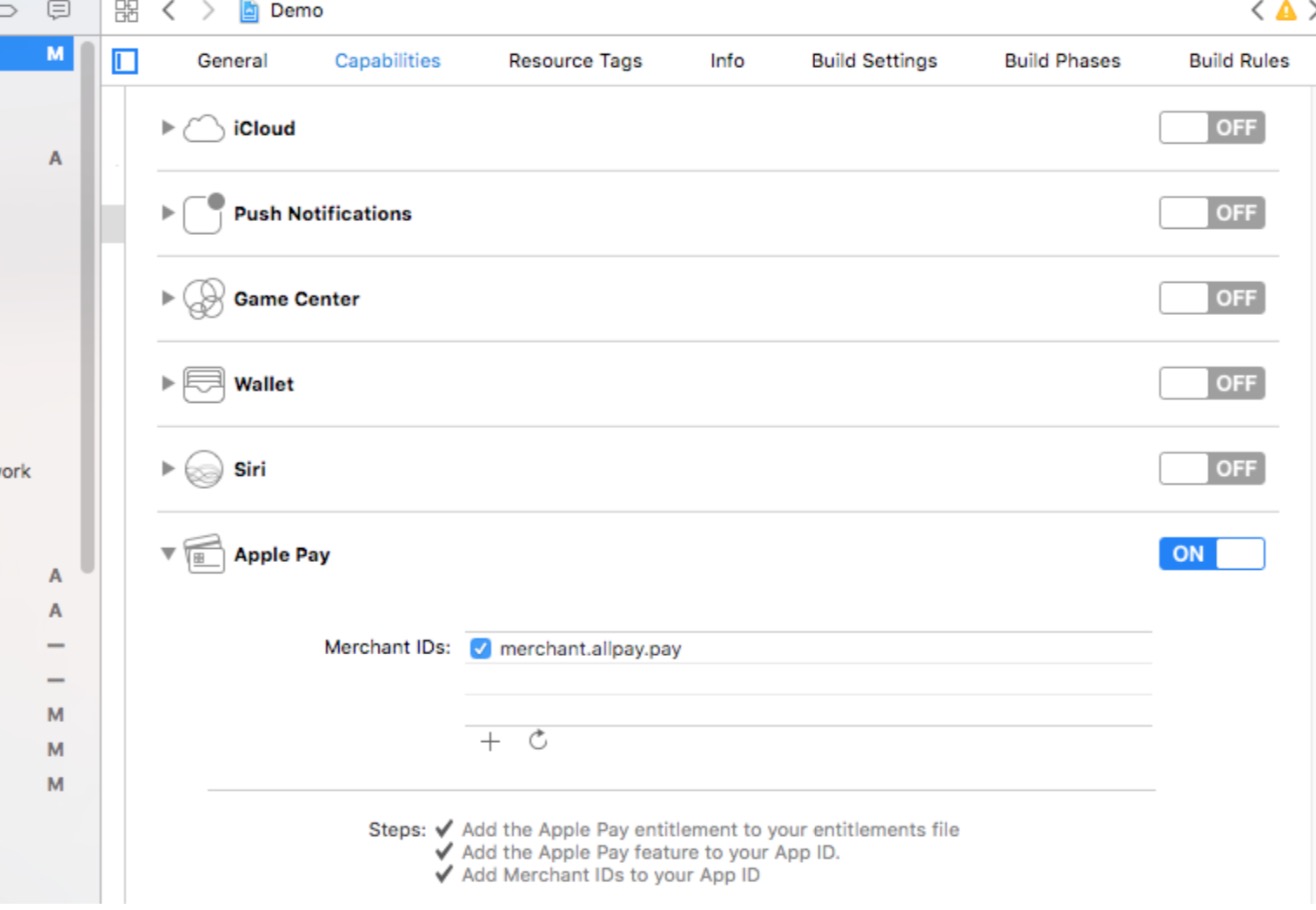
-2.用 Xcode 打开 Apple Pay 功能,如下图:
|
|
|
-
|
|
|
- 
|
|
|
-
|
|
|
-3.用户 app 判断手机是否支持 Apple Pay 功能,以及是否已加载有可用的支付卡片
|
|
|
-
|
|
|
- ```objective-c
|
|
|
- //判读方法为:
|
|
|
- if([PKPaymentAuthorizationViewController canMakePaymentsUsingNetworks:@[PKPaymentNetworkChinaUnionPay]] )
|
|
|
- {
|
|
|
- // app 展示 Apple Pay 支付图标
|
|
|
- }
|
|
|
- ```
|
|
|
-
|
|
|
-## 5.SDK下载
|
|
|
-
|
|
|
-[iOS SDK下载地址](ios_sdk.zip)
|
|
|
-
|
|
|
-## 6.技术支持
|
|
|
-
|
|
|
-如果您在调试时遇到问题,请与我们联系:support@allpayx.com
|
|
|
+# iOS端控件支付产品接口规范文档V5.0.0
|
|
|
+
|
|
|
+[上海偶可贝网络科技有限公司](https://www.allpayx.com)
|
|
|
+
|
|
|
+* 版本信息:中文 V5.0.0
|
|
|
+* 更新时间:2019年4月
|
|
|
+
|
|
|
+## 1.概述
|
|
|
+
|
|
|
+AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“SDK”),以帮助客户实现快速、安全、集中式的接入支付渠道。
|
|
|
+
|
|
|
+## 2.交易流程
|
|
|
+ 
|
|
|
+
|
|
|
+## 3.iOS 客户端接入步骤
|
|
|
+
|
|
|
+### 3.1 接入说明
|
|
|
+
|
|
|
+商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。具体请参考[AllPay网关对接文档](../../AllPay_Integration_Specification_CH.md)
|
|
|
+
|
|
|
+启动支付控件的接口,接口定义如下:
|
|
|
+
|
|
|
+```c
|
|
|
+[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
|
|
|
+
|
|
|
+//此处处理同步支付结果
|
|
|
+
|
|
|
+}];
|
|
|
+
|
|
|
+
|
|
|
+参数说明
|
|
|
+tn: 交易流水号,作为调起 sdk 支付的参数,商户从 AllPay 后台获取。
|
|
|
+
|
|
|
+mode:测试环境为NO,生产环境为YES。
|
|
|
+
|
|
|
+scheme: 可以为任意值,推荐填写成"com.xxx.xxx"形式,有特殊配置的渠道会在渠道专属配置里面说明
|
|
|
+
|
|
|
+ViewController: 调用 SDK 时的 ViewController
|
|
|
+
|
|
|
+onResult: 接收同步结果通知
|
|
|
+```
|
|
|
+
|
|
|
+### 3.2 添加 SDK 包
|
|
|
+
|
|
|
+1.将 allpaysdk 下的 AllPaySDK.h,libAllPaySDK.a文件添加到项目中
|
|
|
+
|
|
|
+2.在 APPDelegate.m 类中导入头文件: #import "allpaysdk/AllPaySDK.h",并添加如下方法
|
|
|
+
|
|
|
+```c
|
|
|
+-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
|
|
|
+
|
|
|
+[AllPaySDK openURL:url]; return YES;
|
|
|
+
|
|
|
+}
|
|
|
+
|
|
|
+-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
|
|
|
+
|
|
|
+[AllPaySDK openURL:url]; return YES;
|
|
|
+
|
|
|
+}
|
|
|
+
|
|
|
+-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
|
|
|
+
|
|
|
+[AllPaySDK openURL:url]; return YES;
|
|
|
+
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+3.根据要使用的渠道的专属配置(见第4节),对项目进行配置。
|
|
|
+
|
|
|
+### 3.3 同步结果通知
|
|
|
+
|
|
|
+```c
|
|
|
+[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
|
|
|
+
|
|
|
+ //此处处理同步支付结果
|
|
|
+
|
|
|
+ }];
|
|
|
+```
|
|
|
+
|
|
|
+resultDic,转为 json 字符串,格式如下:
|
|
|
+
|
|
|
+{
|
|
|
+ "state": "cancel",
|
|
|
+ "paymentSchema": "UP",
|
|
|
+ "orderNum": "604337497032",
|
|
|
+ "errorDetail": "user cancel operation"
|
|
|
+}
|
|
|
+
|
|
|
+报文说明
|
|
|
+
|
|
|
+| 参数 | 说明 |
|
|
|
+| ------------- | ---------------------------------------------------------- |
|
|
|
+| state | "success"代表成功,"cancel"代表用户取消操作,"fail"代表失败 |
|
|
|
+| paymentSchema | 支付渠道,详见[渠道列表](../../paymentSchema.md) |
|
|
|
+| orderNum | 订单号 |
|
|
|
+| errorDetail | 错误详情 |
|
|
|
+
|
|
|
+## 4.渠道专属配置
|
|
|
+
|
|
|
+### 4.1 WX渠道
|
|
|
+
|
|
|
+1.将allpaysdk/WXModule文件夹下的文件添加到项目中
|
|
|
+
|
|
|
+2.项目设置APPID
|
|
|
+ 商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID,如图标红位置所示
|
|
|
+
|
|
|
+ 
|
|
|
+
|
|
|
+3.导入下面框架和链接库
|
|
|
+
|
|
|
+ ```objective-c
|
|
|
+ Security.framework
|
|
|
+ CoreTelephony.framework
|
|
|
+ SystemConfiguration.framework
|
|
|
+ libc++.tbd
|
|
|
+ libz.tbd
|
|
|
+ libsqlite3.tbd
|
|
|
+ ```
|
|
|
+
|
|
|
+4.在“Info.plist”中将要使用的 URL Schemes 列为白名单
|
|
|
+
|
|
|
+ ```xml
|
|
|
+ <key>LSApplicationQueriesSchemes</key>
|
|
|
+ <array>
|
|
|
+ <string>weixin</string>
|
|
|
+ <string>weixinULAPI</string>
|
|
|
+ </array>
|
|
|
+ <key>NSAppTransportSecurity</key>
|
|
|
+ <dict>
|
|
|
+ <key>NSAllowsArbitraryLoads</key>
|
|
|
+ <true/>
|
|
|
+ </dict>
|
|
|
+ ```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+5.在 APPDelegate.m 类中导入头文件: #import "WXApi.h",并添加如下方法
|
|
|
+
|
|
|
+```c
|
|
|
+- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
|
|
|
+ //向微信注册 appid 和 universalLink
|
|
|
+ [WXApi registerApp:@"wx0d48a98252a2fe7a" universalLink:@"https://testapi.allpayx.com/"];
|
|
|
+ return YES;
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+### 4.2 AP渠道
|
|
|
+
|
|
|
+1.将allpaysdk/AliModule文件夹下的文件添加到项目中
|
|
|
+
|
|
|
+2.在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖:
|
|
|
+
|
|
|
+ ```objective-c
|
|
|
+ libc++.tbd
|
|
|
+ libz.tbd
|
|
|
+ SystemConfiguration.framework
|
|
|
+ CoreTelephony.framework
|
|
|
+ QuartzCore.framework
|
|
|
+ CoreText.framework
|
|
|
+ CoreGraphics.framework
|
|
|
+ CFNetwork.framework
|
|
|
+ CoreMotion. .framework
|
|
|
+ ```
|
|
|
+
|
|
|
+3.点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入alipay,如图标红位置所示:
|
|
|
+
|
|
|
+ 
|
|
|
+
|
|
|
+### 4.3 UP渠道
|
|
|
+
|
|
|
+1.将allpaysdk/UPModule文件夹下的文件添加到项目中
|
|
|
+
|
|
|
+2.导入下面框架和链接库
|
|
|
+
|
|
|
+ ```objective-c
|
|
|
+ CFNetwork.framework
|
|
|
+ SystemConfiguration.framework
|
|
|
+ libz.tbd
|
|
|
+ ```
|
|
|
+
|
|
|
+3.在工程info.plist设置中添加一个URL Types回调协议,用于在支付完成后返回商户客户端。请注意URL Schemes需要是唯一的。设置的Scheme的值要和支付接口中参数scheme的值相同。
|
|
|
+
|
|
|
+4.需要在工程对应的plist文件中,添加LSApplicationQueriesSchemes。Array并加入uppaysdk、uppaywallet、uppayx1、uppayx2、uppayx3五个item
|
|
|
+
|
|
|
+ ```xml
|
|
|
+ <key>LSApplicationQueriesSchemes</key>
|
|
|
+ <array>
|
|
|
+ <string>uppaysdk</string>
|
|
|
+ <string>uppaywallet</string>
|
|
|
+ <string>uppayx1</string>
|
|
|
+ <string>uppayx2</string>
|
|
|
+ <string>uppayx3</string>
|
|
|
+ </array>
|
|
|
+ ```
|
|
|
+
|
|
|
+5.http请求设置(ats)
|
|
|
+
|
|
|
+ 在测试环境时,需要在工程对应的plist文件中添加NSAppTransportSecurity Dictionary,并同时设置NSAllowsArbitraryLoads属性值为 YES。向App Store发布正式版本时请删除此设置。
|
|
|
+
|
|
|
+### 4.4 Apple Pay渠道
|
|
|
+
|
|
|
+1.将allpaysdk/AppleModule文件夹下的文件添加到项目中
|
|
|
+
|
|
|
+2.用 Xcode 打开 Apple Pay 功能,如下图:
|
|
|
+
|
|
|
+ 
|
|
|
+
|
|
|
+3.用户 app 判断手机是否支持 Apple Pay 功能,以及是否已加载有可用的支付卡片
|
|
|
+
|
|
|
+ ```objective-c
|
|
|
+ //判读方法为:
|
|
|
+ if([PKPaymentAuthorizationViewController canMakePaymentsUsingNetworks:@[PKPaymentNetworkChinaUnionPay]] )
|
|
|
+ {
|
|
|
+ // app 展示 Apple Pay 支付图标
|
|
|
+ }
|
|
|
+ ```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+### 4.5 AliPayPlus渠道
|
|
|
+
|
|
|
+1.将allpaysdk/AliPayPlusModule渠道文件夹下的文件添加到项目中
|
|
|
+
|
|
|
+2.项目设置APPID
|
|
|
+ 在Xcode中打开项目,设置项目属性中的URL Schemes为allpaysdk, identifier为com.allpayx.sdk,如图标红位置所示
|
|
|
+
|
|
|
+ 
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 5.SDK下载
|
|
|
+
|
|
|
+[iOS SDK下载地址](ios_sdk.zip)
|
|
|
+
|
|
|
+## 6.技术支持
|
|
|
+
|
|
|
+如果您在调试时遇到问题,请与我们联系:support@allpayx.com
|