# iOS端控件支付产品接口规范文档5.0.0
[上海偶可贝网络科技有限公司](https://www.allpayx.com)
* 版本信息:中文 V5.0.0
* 更新时间:2019 年3 月
#### 1.概述
AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“SDK”),以帮助客户实现快速、安全、集中式的接入支付渠道。
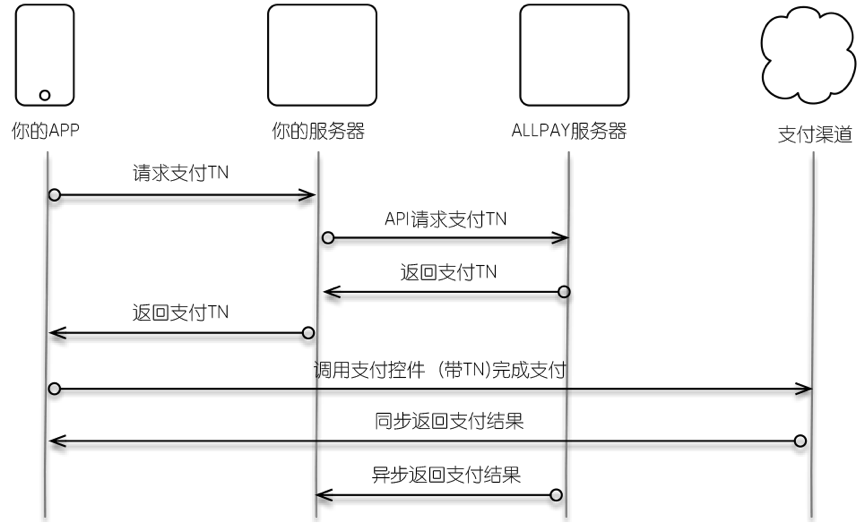
#### 2.交易流程

#### 3. iOS 客户端接入步骤
##### 3.1. 接入说明
商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。[AllPay 网关对接文档](https://git.allpayx.com/OpenAPI/common/src/master/AllPay%20%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98%E6%8E%A5%E5%85%A5%E8%A7%84%E8%8C%83%E6%96%87%E6%A1%A3.md)地址
启动支付控件的接口,接口定义如下:
```c
[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
//此处处理同步支付结果
}];
参数说明
tn: 是从服务器端获取的流水号; mode:测试环境:NO; 生产环境:YES。
Scheme: 可以为任意值推荐填写成"com.xxx.xxx" 等形式, 有特殊配置的渠道会在渠道专属配置里面说明
ViewController: 调用 SDK 时的 ViewController;
onResult: 接收同步结果通知
```
##### 3.2. 添加 SDK 包
1. 将 allpaysdk 下的 AllPaySDK.h,libAllPaySDK.a文件add到项目中
2. 在 APPDelegate.m 类中导入头文件: #import "allpaysdk/AllPaySDK.h" 并添加如下方法
```c
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
[AllPaySDK openURL:url]; return YES;
}
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
[AllPaySDK openURL:url]; return YES;
}
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
[AllPaySDK openURL:url]; return YES;
}
```
3. 根据要使用的渠道的专属配置(见第5节),对项目进行配置
##### 3.3 同步结果通知
```c
[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
//此处处理同步支付结果
}];
```
resultDic,转为 json 字符串,格式如下:
{
"state": "cancel",
"paymentSchema": "YL",
"orderNum": "604337497032",
"errorDetail": "user cancel operation"
}
报文说明
| 参数 | 说明 |
| ------------- | :----------------------------------------------------------: |
| state | "success"代表成功, "cancel"代表用户取消操作, "fail"代表失败 |
| paymentSchema | 印度本地支付:"EB", "APMP"代表支付宝, "WX"代表微信,"APP"代表ApplePay |
| orderNum | 订单号 |
| errorDetail | 错误详情 |
#### 4.渠道专属配置
##### 4.1 WX渠道
- 渠道专属配置:
1. 将allpaysdk/EBModule文件夹下的文件add到项目中
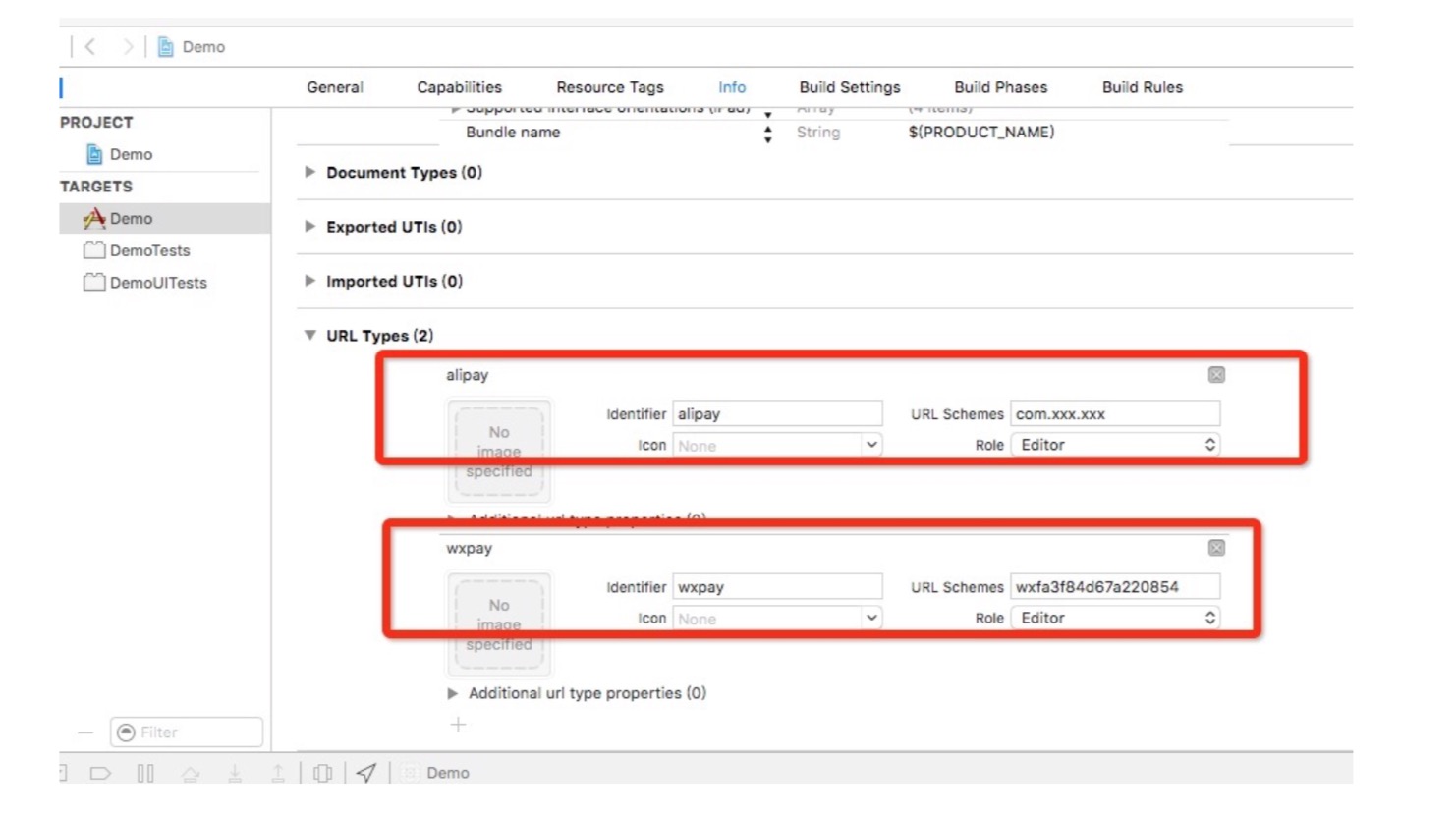
2. 项目设置APPID
商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID 如图标红位置所示

1.导入下面框架和链接库
```objective-c
Security.framework
CoreTelephony.framework
SystemConfiguration.framework
libc++.tbd
libz.tbd
libsqlite3.tbd
```
2.在“Info.plist”中将要使用的 URL Schemes 列为白名单
```xml
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
```
#### 5.SDK下载
[iOS SDK下载地址](https://git.allpayx.com/OpenAPI/common/raw/master/v5/ios/ios_sdk.zip)
#### 6.技术支持
如果您在调试时遇到问题,请与我们联系:support@allpayx.com