# Android Integration Specification V5.0.0
[Shanghai AllPay Technology Co., Ltd.](https://www.allpayx.com)
* Version:English V5.0.0
* Update Time:2019/04
## 1.Overview
AllPay provides access plug-ins (hereinafter referred to as "SDK") for customers based on mobile APP payments to help customers achieve fast, secure and centralized access to payment channels.
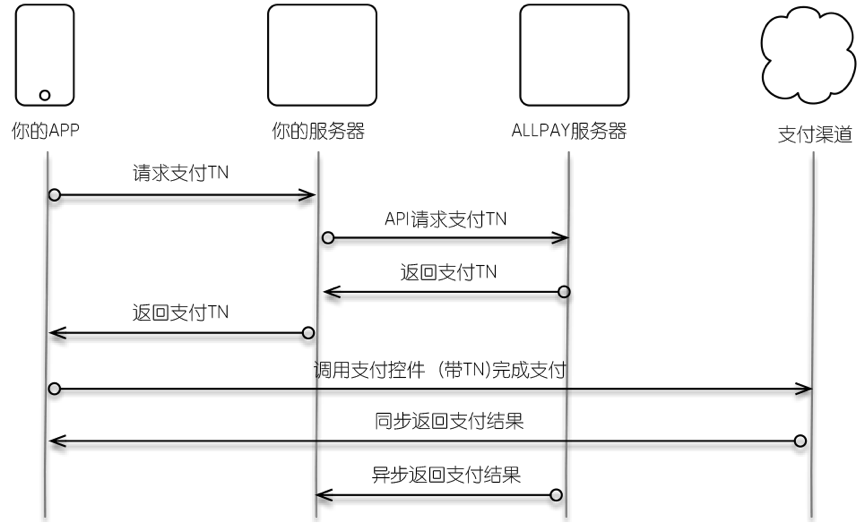
## 2.Transaction process

## 3.Android client access steps
### 3.1 Access instructions
The merchant gateway sends the order information to the AllPay gateway, and the AllPay gateway processes the transaction serial number, ie tn, back to the merchant gateway, and tn is used as a parameter to adjust the mobile app payment control. Please refer to the specific [AllPay Gateway Docking Document](../../AllPay_Integration_Specification_EN.md)
Start the interface of the payment control, the interface is defined as follows:
```java
public static void pay(Activity activity,String tn,boolean mode)
```
::: tip Parameter Description
activity - Active object used to initiate the payment control.
tn - Transaction serial number. Required parameter for app payment. Merchants get from the AllPay backend.
mode - AllPay background environment ID, true means to initiate a transaction from the AllPay formal environment, false means to initiate a transaction from the AllPay test environment.
:::
### 3.2 Add SDK
1.Add api("io.github.goallpay:allpaysdk:5.2.8") under the dependencies of the build.gradle file in the Application Module.
2.Add in the build.gradle file of the Application Module
```java
repositories {
mavenCentral()
maven {
url 'https://s01.oss.sonatype.org/content/repositories/releases/'
}
}
```
### 3.3 Call payment control
Call the payment control in the following way:
```java
/**
* tn - Transaction serial number. Required parameter for app payment. Merchants get from the AllPay backend.
* false represents the test environment, true represents the formal environment.
*/
AllPayEngine.Pay(ShopCartActivity.this, tn, false);
```
### 3.4 Synchronization result notification
After the payment is completed, obtain the payment control payment result, and add the corresponding processing logic, just implement the onActivityResult() method in the Activity, and the example code is as follows:
```java
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (data == null) {
return;
}
if (requestCode == AllPayConst.VTPAY_PAY_REQUESR_CODE&& resultCode == AllPayConst.VTPAY_PAY_RESULT_CODE) {
String result = data.getExtras().getString("pay_result");
}
}
```
pay_result, which is a json string, in the following format:
```text
{
"state": "cancel",
"paymentSchema": "UP",
"orderNum": "604337497032",
"errorDetail": "user cancel operation "
}
```
Message description:
- state: "success" stands for success, "cancel" means the user cancels the operation, "fail" means the failure, and "query" means the app needs to call the query interface to confirm the order status.
- paymentSchema: Payment channel, see [Channel List](../../paymentSchema.md)
- orderNum: Order number
- errorDetail: Error details
## 4.Channel specific configuration
### 4.1 WX channel
Add in the code in the Application AndroidManifest.xml
```
```
## 5.Demo download
[Download link](android_sdk.zip)
## 6.Technical Support
If you have problems debugging, please contact us: support@allpayx.com