# Android端控件支付产品接口规范文档V5.0.0
[上海偶可贝网络科技有限公司](https://www.allpayx.com)
* 版本信息:中文 V5.0.0
* 更新时间:2019年4月
## 1.概述
AllPay 为基于移动端 APP 支付的客户提供接入插件(下文简称“SDK”),以帮助客户实现快速、安全、集中式的接入支付渠道。
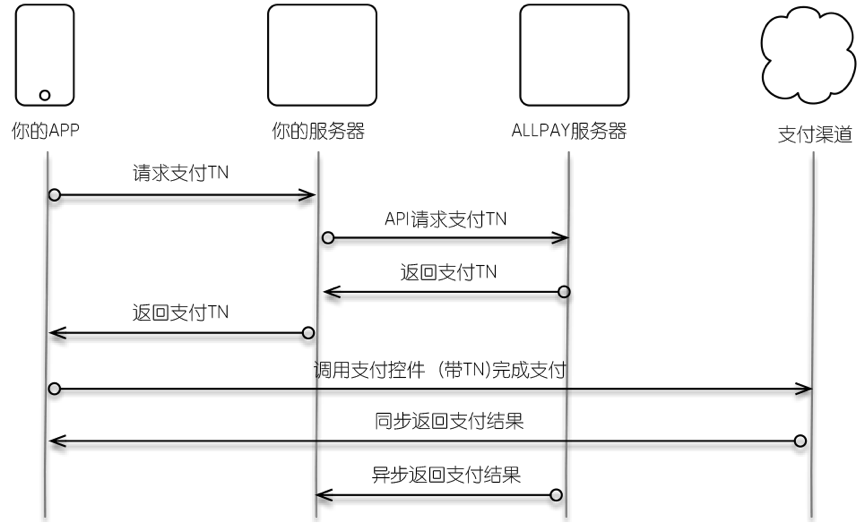
## 2.交易流程

## 3.Android 客户端接入步骤
### 3.1 接入说明
商户网关将订单信息发送给 AllPay 网关,由 AllPay 网关进行处理后将交易流水号,即 tn,返回给商户网关,tn 作为调起手机 app 支付控件的参数。具体请参考[AllPay网关对接文档](../../AllPay_Integration_Specification_CH.md)
启动支付控件的接口,接口定义如下:
```java
public static void pay(Activity activity,String tn,boolean mode)
```
:::tip 参数说明
activity —— 用于启动支付控件的活动对象
tn —— 交易流水号,作为调起 sdk 支付的参数,商户从 AllPay 后台获取
mode —— AllPay 后台环境标识,true表示从AllPay的正式环境发起交易,false表示从AllPay的测试环境发起交易
:::
### 3.2 添加 SDK 包
1.在Application Module的build.gradle文件的dependencies下添加 api("io.github.goallpay:allpaysdk:5.2.3")
2.在根目录的build.gradle文件中添加
```java
repositories {
mavenCentral()
maven {
url 'https://s01.oss.sonatype.org/content/repositories/releases/'
}
}
```
### 3.3 调用支付控件
接着可以通过以下方式调用支付控件:
```java
/**
* tn——交易流水号,作为调起 sdk 支付的参数,商户从 AllPay 后台获取
* false代表测试环境,true代表生产环境
*/
AllPayEngine.Pay(ShopCartActivity.this, tn, false);
```
### 3.4 同步结果通知
支付完成后,获取支付控件支付结果,并添加相应处理逻辑,只需实现调用 Activity 中的 onActivityResult()方法即可,实例代码如下:
```java
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (data == null) {
return;
}
if (requestCode == AllPayConst.VTPAY_PAY_REQUESR_CODE&& resultCode == AllPayConst.VTPAY_PAY_RESULT_CODE) {
String result = data.getExtras().getString("pay_result");
}
}
```
pay_result 为 json 字符串,格式如下:
```text
{
"state": "cancel",
"paymentSchema": "UP",
"orderNum": "604337497032",
"errorDetail": "user cancel operation "
}
```
报文说明:
- state:"success"代表成功,"cancel"代表用户取消操作,"fail"代表失败,"query"代表 app 需要调用查询接口来确认订单状态
- paymentSchema:支付渠道,详见[渠道列表](../../paymentSchema.md)
- orderNum:订单号
- errorDetail:错误详情
## 4.渠道专属配置
### 4.1 WX渠道
在主项目的AndroidManifest.xml中添加下面配置
```
```
## 5.Demo下载
[安卓Demo下载地址](android_sdk.zip)
## 6.技术支持
如果您在调试时遇到问题,请与我们联系:support@allpayx.com