iOS_Integration_Specification_EN.md 7.5 KB
iOS Integration Specification V5.0.0
Shanghai AllPay Technology Co., Ltd.
- Version:English V5.0.0
- Update Time:2019/04
1.Overview
AllPay provides access plug-ins (hereinafter referred to as "SDK") for customers based on mobile APP payments to help customers achieve fast, secure and centralized access to payment channels.
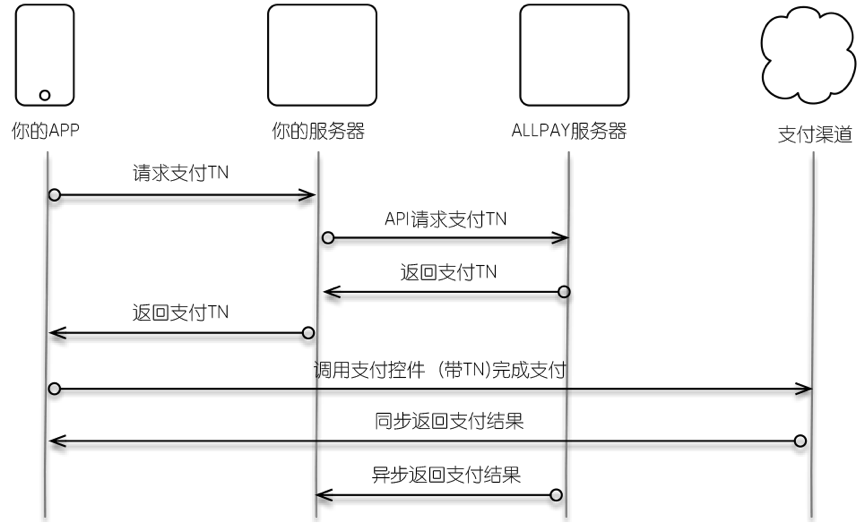
2.Transaction process
3.iOS client access steps
3.1 Access instructions
The merchant gateway sends the order information to the AllPay gateway, and the AllPay gateway processes the transaction serial number, ie tn, back to the merchant gateway, and tn is used as a parameter to adjust the mobile app payment control. Please refer to the specific AllPay Gateway Docking Document
Start the interface of the payment control, the interface is defined as follows:
[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
//Processing synchronous payment results here
}];
Parameter Description
tn: Transaction serial number. Required parameter for app payment. Merchants get from the AllPay backend.
mode: AllPay background environment ID. NO stands for test environment and YES stands for formal environment.
scheme: Can be any value, recommended to fill in the form "com.xxx.xxx", channels with special configuration will be explained in the channel exclusive configuration.
ViewController: The ViewController when the SDK is called.
onResult: Receive sync result notifications.
3.2 Add SDK
1.Add the AllPaySDK.h, libAllPaySDK.a files in allpaysdk to the project.
2.Import header files in the APPDelegate.m class: #import "allpaysdk/AllPaySDK.h", and add the following method
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
[AllPaySDK openURL:url]; return YES;
}
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
[AllPaySDK openURL:url]; return YES;
}
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
[AllPaySDK openURL:url]; return YES;
}
3.Configure the project according to the exclusive configuration of the channel to be used (see Section 4).
3.3 Synchronization result notification
[AllPaySDK pay:[diction objectForKey:@"tn"] mode:NO scheme:@"com.xxx.xxx" ViewController:self onResult: ^(NSDictionary *resultDic) {
//Processing synchronous payment results here
}];
resultDic, converted to json string, the format is as follows:
{ "state": "cancel", "paymentSchema": "YL", "orderNum": "604337497032", "errorDetail": "user cancel operation" }
Message description
| Parameter | Description |
|---|---|
| state | "success" stands for success, "cancel" means the user cancels the operation, and "fail" stands for the failure. |
| paymentSchema | Payment channel, see Channel List |
| orderNum | Order number |
| errorDetail | Error details |
4.Channel specific configuration
4.1 WX channel
1.Add the file under the allpaysdk/WXModule folder to the project.
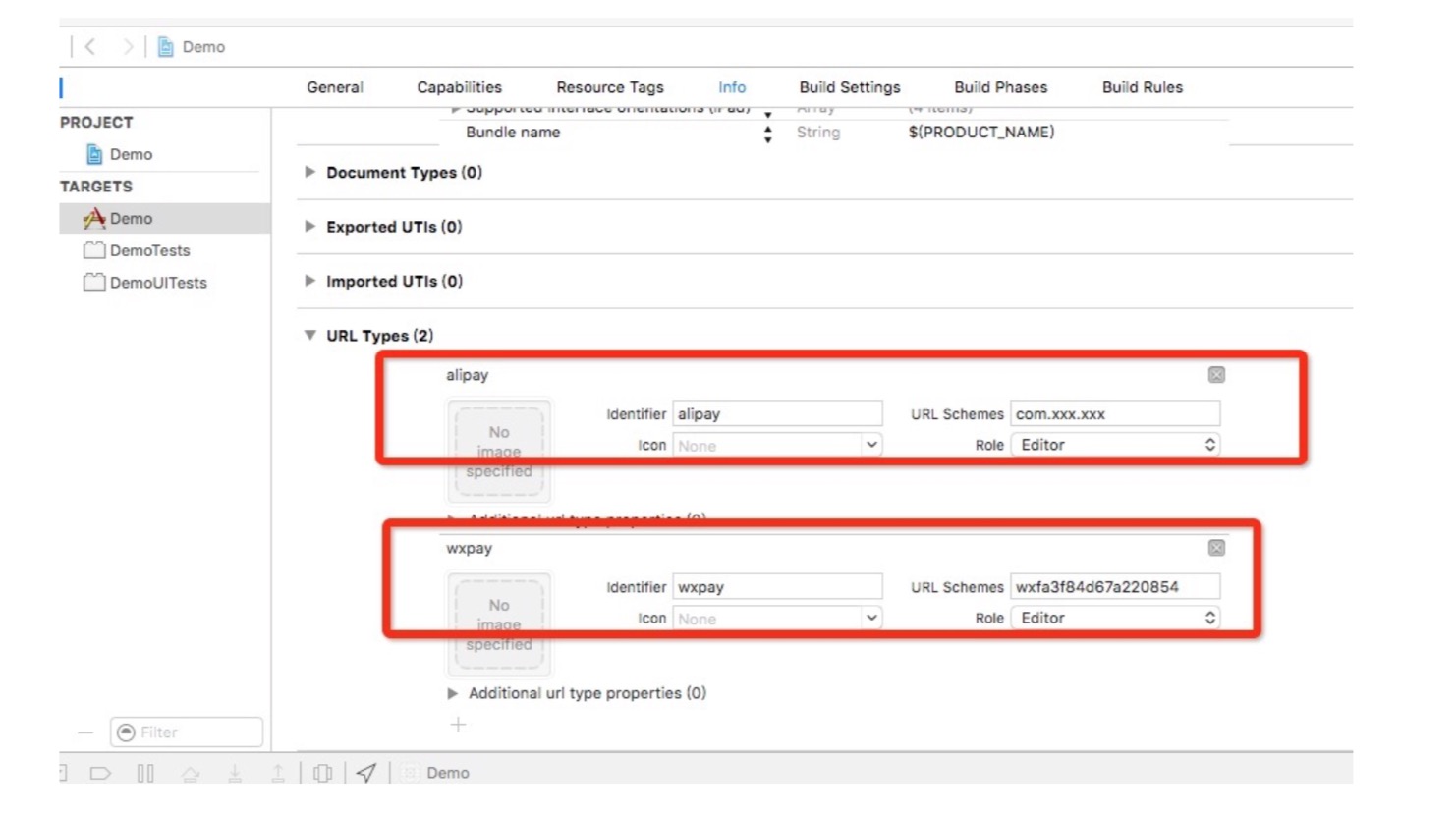
2.Set APPID After the merchant applies for the development of the APP application on the WeChat open platform, the WeChat open platform will generate the unique identifier APPID of the APP. Open the project in Xcode and set the URL Schemes in the project properties to your APPID, as shown by the icon red location.
3.Import the following framework and link library
Security.framework
CoreTelephony.framework
SystemConfiguration.framework
libc++.tbd
libz.tbd
libsqlite3.tbd
4.List the URL Schemes to be used in "Info.plist" as a whitelist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>weixinULAPI</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
5..Import header files in the APPDelegate.m class: #import "WXApi.h", and add the following method
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//向微信注册 appid 和 universalLink
[WXApi registerApp:@"wx0d48a98252a2fe7a" universalLink:@"https://testapi.allpayx.com/"];
return YES;
}
4.2 AP channel
1.Add the file under the allpaysdk/AliModule folder to the project.
2.In the Link Binary With Libraries of the Build Phases tab, add the following dependencies:
libc++.tbd
libz.tbd
SystemConfiguration.framework
CoreTelephony.framework
QuartzCore.framework
CoreText.framework
CoreGraphics.framework
CFNetwork.framework
CoreMotion. .framework
3.Click the project name, then click the "Info" tab, in the "URL Types" option, click "+", enter alipay in "URL Schemes", as shown by the icon red position.
4.3 UP channel
1.Add the file under the allpaysdk/UPModule folder to the project.
2.Import the following framework and link library
CFNetwork.framework
SystemConfiguration.framework
libz.tbd
3.Add a URL Types callback protocol to the project info.plist settings to return to the merchant client after the payment is complete. Please note that URL Schemes need to be unique. The value of Scheme is set to be the same as the value of the parameter scheme in the payment interface.
4.You need to add LSApplicationQueriesSchemes to the plist file corresponding to the project. Array and add uppaysdk, uppaywallet, uppayx1, uppayx2, uppayx3 five items.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>uppaysdk</string>
<string>uppaywallet</string>
<string>uppayx1</string>
<string>uppayx2</string>
<string>uppayx3</string>
</array>
5.Http request settings(ats)
In the environment test, you need to add NSAppTransportSecurity Dictionary to the project's corresponding plist file and set the NSAllowsArbitraryLoads property to YES. Please remove this setting when releasing the official version to App Store.
4.4 Apple Pay
1.Add the file under the allpaysdk/AppleModule folder to the project.
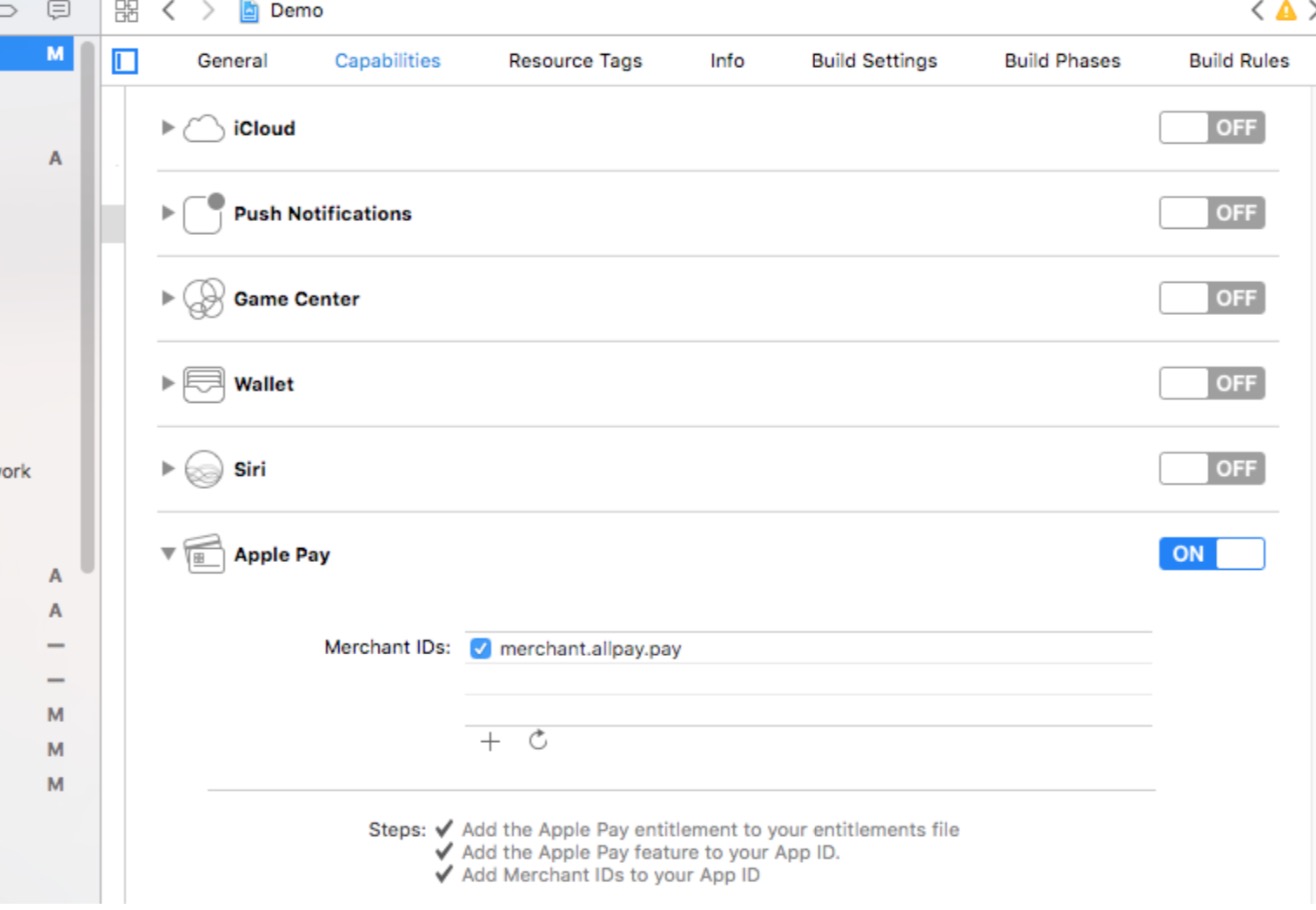
2.Open the apple pay function with Xcode, as shown below:
3.The user's app determines if the phone supports the Apple Pay feature and if a payment card is available for loading.
//The method of interpretation is:
if([PKPaymentAuthorizationViewController canMakePaymentsUsingNetworks:@[PKPaymentNetworkChinaUnionPay]] )
{
// app show Apple Pay payment icon
}
5.SDK download
6.Technical Support
If you have problems debugging, please contact us: support@allpayx.com