Android_Integration_Specification_EN.md 4.0 KB
Android Integration Specification V5.0.0
Shanghai AllPay Technology Co., Ltd.
- Version:English V5.0.0
- Update Time:2019/04
1.Overview
AllPay provides access plug-ins (hereinafter referred to as "SDK") for customers based on mobile APP payments to help customers achieve fast, secure and centralized access to payment channels.
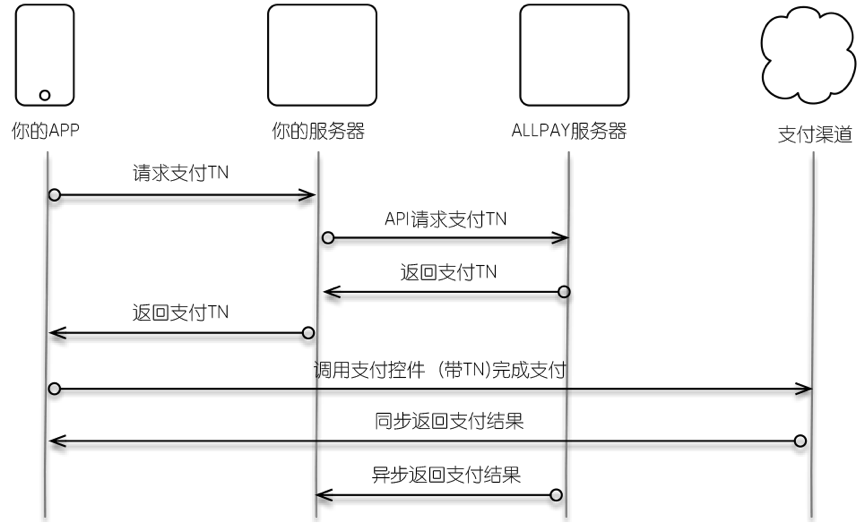
2.Transaction process
3.Android client access steps
3.1 Access instructions
The merchant gateway sends the order information to the AllPay gateway, and the AllPay gateway processes the transaction serial number, ie tn, back to the merchant gateway, and tn is used as a parameter to adjust the mobile app payment control. Please refer to the specific AllPay Gateway Docking Document
Start the interface of the payment control, the interface is defined as follows:
public static void pay(Activity activity,String tn,boolean mode)
::: tip Parameter Description activity - Active object used to initiate the payment control.
tn - Transaction serial number. Required parameter for app payment. Merchants get from the AllPay backend.
mode - AllPay background environment ID, true means to initiate a transaction from the AllPay formal environment, false means to initiate a transaction from the AllPay test environment. :::
3.2 Add SDK
1.Copy allpaysdk.arr to the project's libs.
2.Add compile(name: 'allpaysdk', ext: 'aar') under the dependencies of the build.gradle file in the Application Module.
3.Add in the build.gradle file of the Application Module
repositories {
flatDir {
dirs 'libs'
}
}
3.3 Call payment control
Call the payment control in the following way:
/**
* tn - Transaction serial number. Required parameter for app payment. Merchants get from the AllPay backend.
* false represents the test environment, true represents the formal environment.
*/
AllPayEngine.Pay(ShopCartActivity.this, tn, false);
3.4 Synchronization result notification
After the payment is completed, obtain the payment control payment result, and add the corresponding processing logic, just implement the onActivityResult() method in the Activity, and the example code is as follows:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (data == null) {
return;
}
if (requestCode == AllPayConst.VTPAY_PAY_REQUESR_CODE&& resultCode == AllPayConst.VTPAY_PAY_RESULT_CODE) {
String result = data.getExtras().getString("pay_result");
}
}
pay_result, which is a json string, in the following format:
{
"state": "cancel",
"paymentSchema": "UP",
"orderNum": "604337497032",
"errorDetail": "user cancel operation "
}
Message description:
- state: "success" stands for success, "cancel" means the user cancels the operation, "fail" means the failure, and "query" means the app needs to call the query interface to confirm the order status.
- paymentSchema: Payment channel, see Channel List
- orderNum: Order number
- errorDetail: Error details
4.Channel specific configuration
4.1 WX channel
Add in the dependencies of the build.gradle file in the Application Module
compile 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:+'
4.2 AP channel
1.Copy alipaySdk.arr to the project's libs.
2.Add in the dependencies of the build.gradle file in the Application Module
compile(name: 'alipaySdk', ext: 'aar')
5.SDK download
6.Technical Support
If you have problems debugging, please contact us: support@allpayx.com